Веб-дизайн — это вид визуального искусства и часть более широкого мира графического дизайна.
Оглавление
Что такое веб дизайн?
Веб-дизайн — это вид визуального искусства и часть более широкого мира графического дизайна. Простыми словами, это внешний вид любого веб ресурса, сайта, портала, приложения
Цель веб-дизайна — сделать взаимодействие пользователя с вашим сайтом максимально простым и комфортным.
Для информационных сайтов оформление страницы должно быть простым, понятным и достаточно доступным для посетителя. Не нужно лишних деталей, ярких акцентов, сумасшедших анимаций. Главная цель удобный поиск по сайту и легкая подача информации.
Привлекать внимание дизайном необходимо на сайтах Landing Page (посадочных страничках), на одностаничниках, цель которых завлечь и продать. На них удобно должны располагаться кнопки заказа с яркими акцентами на них, информация о товаре, яркие преимущества и контакты.
Дизайн интернет — магазина должен максимально придерживаться стиля вашей компании, быть узнаваемым, товар должен быть удобно и красиво представлен и переходить на него должна быть возможность с любой страницы. Удобная, не назойливая кнопка купить или добавить в корзину. Пользователю должно быть комфортно, навигация должна быть простая, не в коем случае не путать посетителя и сбивать его с пути.
Хороший веб-дизайн — это процесс создания сайта, который хорошо выглядит, хорошо работает и отвечает потребностям пользователя. Хороший дизайн — это не просто красивые веб-сайты или информационная архитектура; это создание долгосрочных отношений с вашими клиентами.

5 главных принципов веб дизайна
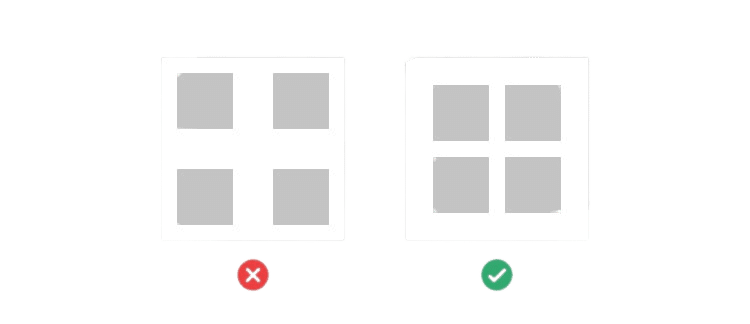
1. Отступы
Нужно соблюдать правило внутреннего и внешнего. Принцип очень простой: расстояния внутри объека должны быть меньше расстояний вокруг него. То есть, внешние отступы должны быть больше внутренних.

Второе правило блочность и группировка. Элементы, логически связанные между собой, должны находится рядом друг с другом.
2. Принцип Парето
Принцип Парео или принцип 80/20 вывел итальянский ученый Вильфредо Парето, работавший в сфере социологии и экономики. Он применяется во многих сферах жизни и бизнеса, например в экономике и в торговле. Этот принцип работает также и в веб дизайне.
Суть данного правила для веб дизайна заключается в следующем: При наличии большого количества элементов лучше всего отобрать 20% наиболее важных, а остальные 80% скрыть в «Подробнее».
Примером применения данного правила может быть фильтрация в интернет магазине, которая разбита на подкатегории, выпадающие списки меню, скрытый текст за кнопкой «Подробнее» и т.д. Дело в том, что чем меньше информации глазу, тем ее легче воспринимать нашему мозгу.
3. Чем меньше, тем лучше
Слишком много дизайна, по моему мнению, самое худшее, что может быть в веб дизайне. Слишком яркий и перегруженный деталями и анимацией сайт:
- Отвлекает внимание от главного на сайта
- Раздражает посетителей
- Сморится нелепо, шумно, перегружено
- Яркие, не сочетаемые цвета мешают глазу и тоже отталкивают посетителей.
Я не фанат минимализма и люблю «вау эффекты» на сайте, но во всем нужно знать меру. Даже если это Лендинг, основная цель которого привлечь внимание, перегруз только отталкивает.
4. Воздух
Воздух — это отступы между важными блоками сайта. Когда я начинала работу в веб дизайне, было очень сложно поймать именно эту золотую середину. То я делала огромные отступы между блоками, то наоборот прилепляла их друг к другу. Все отступы должны быть равномерными по всему сайту. Не слишком большими, чтобы не утомлять пользователя долго листать вниз, но и блоки не должны быть близко друг к другу. Необходим воздух,. а именно пространство. Так информация будет расположена максимально удобна для посетителей вашего сайта.
5. Акцент на важных элементах сайта
Важная информация должна располагаться выше на сайте. Не каждый посетитель долистает страницу до конца и нельзя допустить того, чтобы до важной информации он так и не дошел. Все важное должно быть наверху, в ом числе тригеры, призывы, акции и тд.
Типографика в дизайне
Хорошая типографика делает текст легким для чтения и понимания, в то время как плохая типографика может сделать его трудным
Типографика — это научное изучение формы букв, их графического расположения и баланса, интервалов между буквами, начертания, кернинга и отслеживания. Шрифт (семейное использование шрифтов) обычно имеет ряд его различных стилей, что позволяет использовать его для различных целей, например, для основного текста или заголовков для больших размеров отображения.

Веб-дизайнеры используют шрифты для создания красивых, неповторимых веб-сайтов. Правильно подобранный шрифт может помочь привлечь внимание к важному элементу, усилить корпоративный стиль или придать индивидуальный. Вы можете использовать типографику как психологический элемент, чтобы вызвать тему и настроение вашего сайта, расставить акценты. В мире существует более полумиллиона шрифтов. Вы можете выбрать как самые современные и необычные шрифты, так и классические.
Семейство шрифтов состоит из различных частей, таких как засечки, их отсутствие, апертура, восходящий элемент, базовая линия, высота верхнего и нижнего края, межстрочный и межбуквенный интервал, основа, ширина символа и базовая высота.
Немаловажно также использования цвета для шрифтов.
Подобно тому, как одежда человека может влиять на его настроение и душевное состояние, цвет шрифта может делать то же самое для пользователей. Например, красный цвет может быть использован для обозначения чего-то веселого, а синего — успокаивающего или профессионального.
Сочетание дизайна, шрифтов и цветов вашего сайта — непростая задача. Вы можете оставить цвет шрифта стандартным по умолчанию, но можете получить лучшие визуальные результаты, если немного поэкспериментируете.