Оглавление
Что такое popup-окно?
В переводе с английского «pop up» означает «неожиданно возникать» или «всплывать». Так, всплывающие окна – это элементы пользовательского интерфейса, которые отображаются поверх веб-страницы в браузере. Названы они так, потому что «всплывают» без запроса пользователя или появляются по клику. Это своего рода информационное или рекламное предложение, отображаемое поверх вашего основного контента и призванное быстро привлечь внимание пользователей. Продуманный попап органично вписывается в функционал сайта, добавляя ему информативности.
Зачем на сайте размещать popup- окно?
Попап состоит из двух частей: информации или предложения для клиента и формы, в которой пользователи оставляют email или номер телефона. Доступ к контактам помогает бизнесу выстраивать коммуникацию с лидами и продвигать их по воронке продаж. контента и призванное быстро привлечь внимание пользователей. Продуманный попап органично вписывается в функционал сайта, добавляя ему информативности.
Всплывающее окно используют для анонса новинок, изменений в компании или рассказа об акциях и скидках. Клиентам не нужно искать информацию на сайте: они могут сразу ознакомиться с предложением и оставить контакты для связи с менеджером.
Отношение пользователей к popup-окнам

Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — попап , полностью блокирующий экран.
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. Конверсия попапов может достигать 40% и более. Главное — использовать pop-up правильно.
В чем плюсы попап окон?
Popup можно разместить в любом месте сайта и после любого определенного действия посетителя. При клике на что-либо или же просто при скролле страницы вниз. Можно задать временную отсрочку появлению окна или же вызвать его, когда посетитель собирается покинуть сайт. Чтобы заинтересовать и удержать посетителя, попап предлагает мотивацию: скидку, бесплатный инфопродукт или любой другой формат. Важно, чтобы предложение было ценным.
Виды попап окон
Всплывающие окна, с временной отсрочкой (timed pop-up)
Такие окна появляются в определённое время. Может быть через 5 секунд, через 10 или через минуту пребывания на сайте. Также можно настроить появление окна после прокутки посетителем сайта на определенное место. Такой вид окон называется scroll pop-up. Насколько они эффективны? Некоторые считают, что выгодное предложение необходимо запускать после того, как клиент «разогрелся» и почитал кое какую информацию на сайте. Такие окна достаточно популярны.

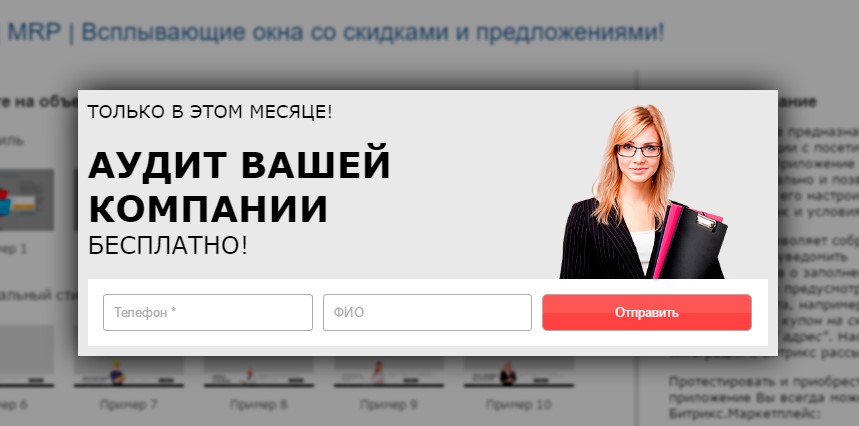
Всплывающие окна с приветствием (entry pop-up)
Такие окна могут появится при открытии сайта. Это может быть приветственное сообщение, либо что у вас появилась новая или сезонная акция. Обычно они не перекрывают контент и не сильно раздражают пользователей.

Блокирующие окна (page-stop).
Довольно распространенный вид всплывающих окон – они мешают пользователю просматривать сайт, пока тот не совершит целевое действие или не закроет окно. Многих пользователей раздажает данный вид всплывашек, поэтому рекомендую не злоупотреблять им.

Прощальное всплывающее окно (exit pop-up)
Окно открывается «на прощание». Сайт реагирует на желание пользователя покинуть сайт и предлагает остаться и просмотреть другую информацию, либо в нем располагается выгодное предложение пройти квиз-тест, оставить заявку или получить бонус.

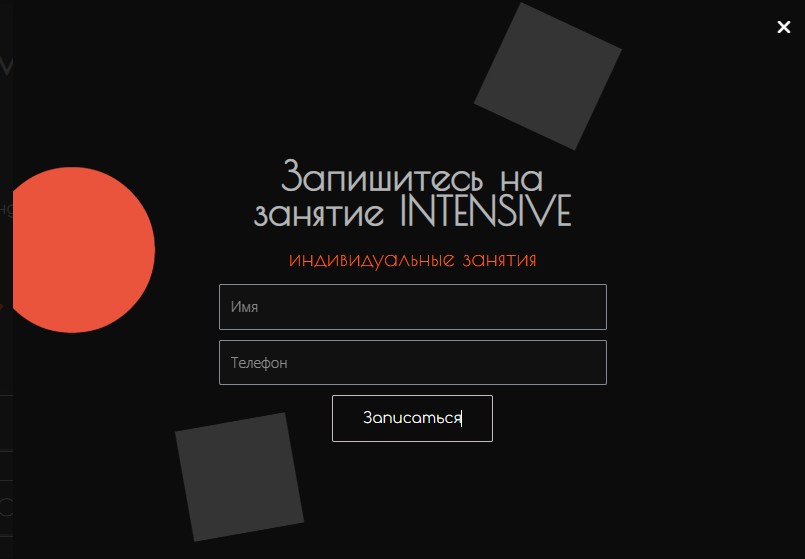
Всплывающее окно при клике (click pop-up)
Окно всплывает при нажатии на какую либо кнопку, например «записаться» или «регистрация». Такие попап окна удобны, тем, что пользователю не нужно будет переходить на другую страницу, а сделать целевое действие, закрыть попап и дальше продолжать смотреть сайт.

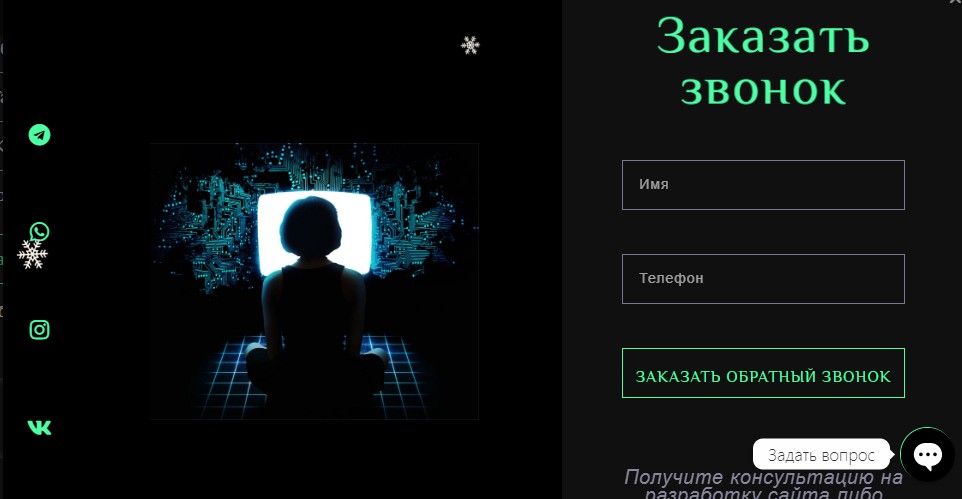
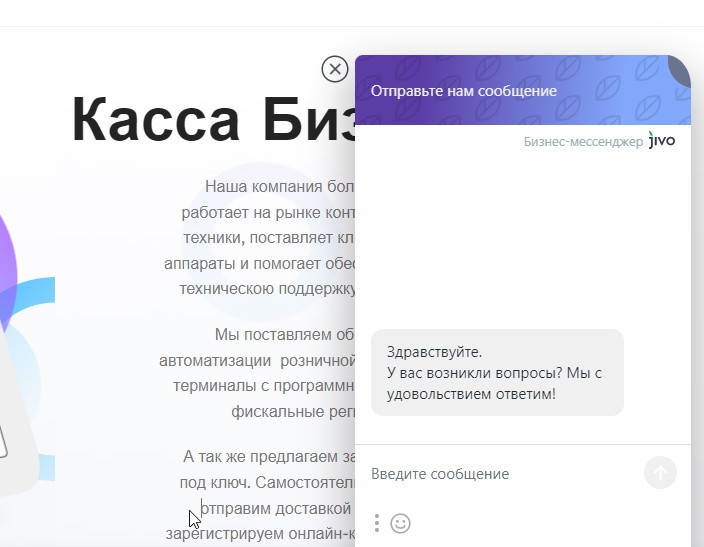
Выезжающие всплывающие окна (pop-out)
Выезжают сбоку или внизу. Например онлайн консультант на сайте. Не раздражают и ненавязчиво предлагают обратить на себя внимание.

Какие задачи можно решить с помощью popup окон?
10 задач,которые удобно решить через всплывающие окна
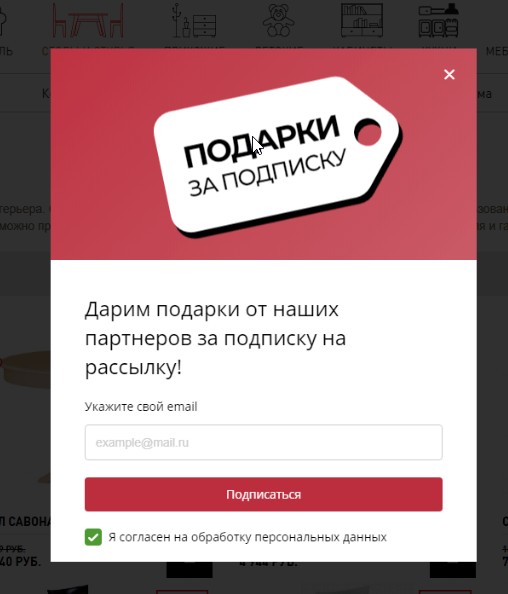
- Подписаться на рассылку
- Подписать на соцсети
- Зарегистрироваться
- Совершить покупку
- Актуальная новость
- Дисклеймер
- Реклама
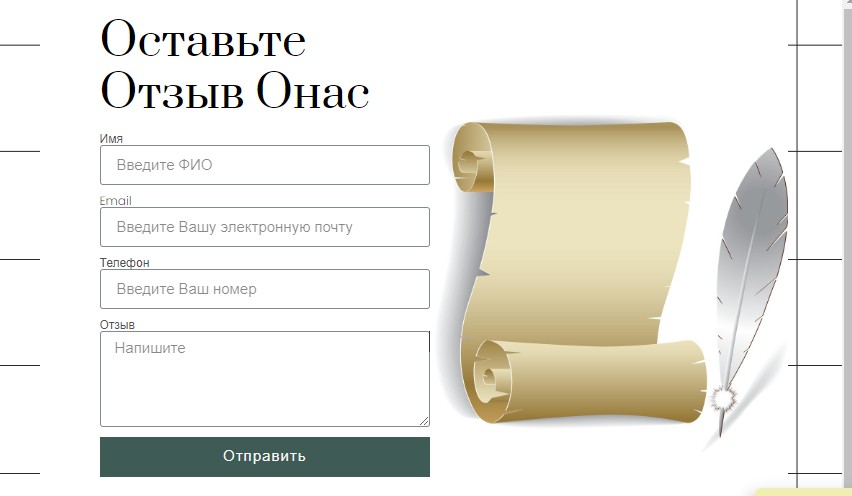
- Связаться с менеджером
- Оставить заявку
- Помощь с интерфейсом (всплывающие подсказки)
Как правильно использовать popup?

Всплывающие окна – это отличный инструмент для привлечения подписчиков, продвижения продукта, оказания техподдержки, а также информирования аудитории.
Попапы помогают увеличить продажи, так как концентрируют внимание целевой аудитории в направлении конверсионного действия, что подтверждается множеством практических кейсов.
Чтобы попап работал на вашем сайте правильно, привлекал, а не отталкивал аудиторию, необходимо придерживаться следующих правил размещения всплывающего окна на сайте:
5 главных правил использования всплывающих окон
- Попап легко закрыть. Сложность закрытия попапа нервирует посетителя вашего сайта, так как если он внимательно изучает информацию и тут появилось окно, которое просто не закрывается, согласитесь посетитель будет нервничать! Иконка закрытия должна быть видимой, легко нажиматься, а также попап должен закрываться просто по клику в любом месте сайта вне попапа.
- Не используйте много всплывающих окон на сайте. Несколько всплывающих окон на сайте могут быть интерпретированы пользователем как спам. И логичным решением пользователя будет либо выход с сайта, либо менее категоричное – недоверие к содержанию. Подобных исходов можно избежать, придерживаясь простого правила: одна страница – один попап.
- Дайте посетителю время ознакомиться с сайтом. Не нужно быть слишком навязчивым. Пусть попап открывается по клику на какую — то кнопку, например кнопку «записаться». Либо попап может открыться в конце страницы и тогда, когда посетитель покидает сайт.
- Дизайн без излишеств. Попап должен выглядеть просто, нести свою главную мысль и не отвлекать посетителя на ненужные элементы дизайна. Один из секретов «мэтров копирайтинга» звучит как keep it simple, или чем проще, тем лучше.
- И самое главное предлагайте что — то полезное. Последний и самый важный шаг – предложить пользователю то, что будет для него актуально, полезно. Например:
- Подписка на рассылку +подарок.
- Запись на первую консультацию бесплатно.
- Оставить заявку + получить скидку
Признаки хороших всплывающих окон
- Не агрессивны
- Беззвучны
- Легко закрываюся
- Полезные
- Не навязчивые
- Адаптированы под все устройства
Технические особенности
Как же добавить такое окно к себе на сайт?
- С помощью HTML и JavaScript
- С помощью плагинов для вашей CMS. Я чаще всего исользую попап от Elementor Pro либо Jet Popup
- Используя готовые сервисы: Witget, PopMechanic, CartProtector и др.
Работает ли Попап на Вашем сайте?
Это легко понять, если настроить на Вашем сайте аналитику от Яндекса, а именно Счетчик. Необходимо настраивать составные цели. Они позволят отслеживать не только клик пользователя, но и было ли показано всплывающее окно.
Как относятся к попапам поисковые системы?
Как я уже рассказывала выше, злоупотребление всплывашками не приведёт ни к чему хорошему. Частый показ, много окон, выход посетителей с сайта после показа попапов может восприниматься поисковиками, как назойливая реклама.
Яндекс анонсировал, что будет пессимизировать за всплывающие окна, которые пытаются обмануть пользователей. Также поисковик против открытия дополнительных вкладок, автоматического перенаправления на другой сайт или использования окон, мешающих работе с сайтом.
Google тоже сообщил, что нужно аккуратнее использовать всплывающие окна, особенно на мобильных. Попадают в зону риска баннеры на весь экран и те, что мешают изучению основной информации на сайте. Еще можно отметить рекомендации от Coalition for Better Ads, на которые ориентируется Google Chrome при блокировке рекламы.